Nuxt + Contentful + Netlifyでブログ作成全手順<前編>
趣味をアウトプットするためにブログをはじめようと思い立ちまして、
せっかくなので最近勉強中のNuxt.jsを使用してブログを作成してみました!
記事表示までの手順をまとめてみたので、参考にしていただければと思います!
<前編>ではNuxtプロジェクトの作成からContentfulのセットアップまで、
<後編>では記事の作成、Nuxtでの表示、Netlifyへのデプロイまでの手順をまとめてあります。
なお、この記事はこちらの動画を大いに参考にしています。
併せて参考にしていただければと思います。
Nuxtプロジェクトの作成
前提条件として、nuxtはインストール済みとします。
$ npx create-nuxt-app <project-name>
nuxtで新しくプロジェクトを作成します。
設定はすべて初期設定のままです。
次に必要な物をインストールします。
$ cd <project-name>
$ npm install
$ npm install contentful @nuxtjs/dotenv @nuxtjs/markdownit node-sass sass-loader
nuxt.config.jsに以下のように追加します。
require("dotenv").config() //一番上に
const client = require("./plugins/contentful")
/* ~~~中略~~~ */
plugins: [
'~/plugins/contentful'
],
modules: [
'@nuxtjs/dotenv',
'@nuxtjs/markdownit'
],
markdownit: {
injected: true,
html: true,
linkify: true,
typography: true,
},
generate: {
routes() {
return client
.getEntries({ content_type: 'post' })
.then(entries => {
return entries.items.map(entry => {
return {
route: "/posts/"+entry.fields.slug,
payload: entry
}
})
})
}
},
env: {
CTF_SPACE_ID: process.env.CTF_SPACE_ID,
CTF_ACCESS_TOKEN: process.env.CTF_ACCESS_TOKEN,
},
pluginsフォルダにcontentful.jsを作成します。
const contentful = require("contentful")
module.exports = contentful.createClient({
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_ACCESS_TOKEN
})
nuxt.config.jsと同じ階層に.envファイルを作成します。
CTF_SPACE_ID=
CTF_ACCESS_TOKEN=
では、CTF_SPACE_IDとCTF_ACCESS_TOKENを埋めるために、contentfulのセットアップを行っていきます。
Contentfulのセットアップ
Contentfulのサイトで右上にある「Try for free」ボタンから会員登録、ログインします。
(画面は2019/4/4のものになります)

登録完了後、表示されるボタンを押すと「The Example Project」が作成されます。
「The Example Project」が表示されたら、左上のボタンからメニューを開き、

「Create space」をクリック

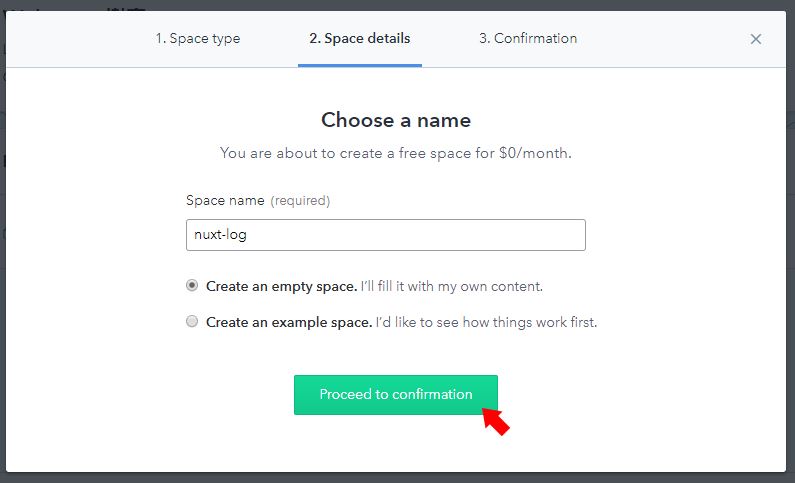
"Space type"を選択し(僕の場合はFree)、"Space details"を記入し、進んでいけばspaceの作成は完了です。
※"Space type"が"Free"の場合、保存できる記事とアセット(画像など)の合計個数が5000個まで(記事投稿時点)のため、画像を多く使用すると比較的すぐに上限に達してしまうかもしれません。

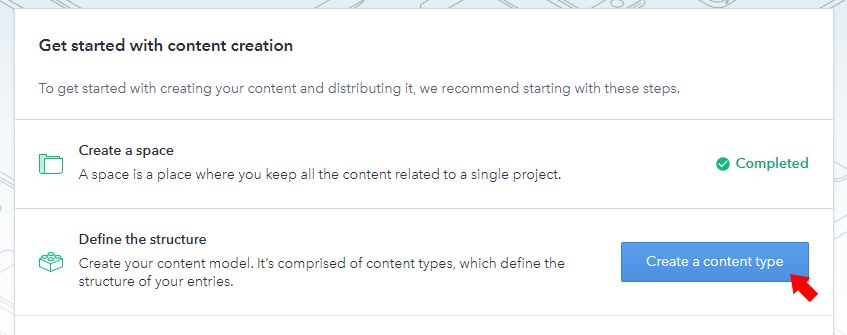
「Create a content type」をクリック

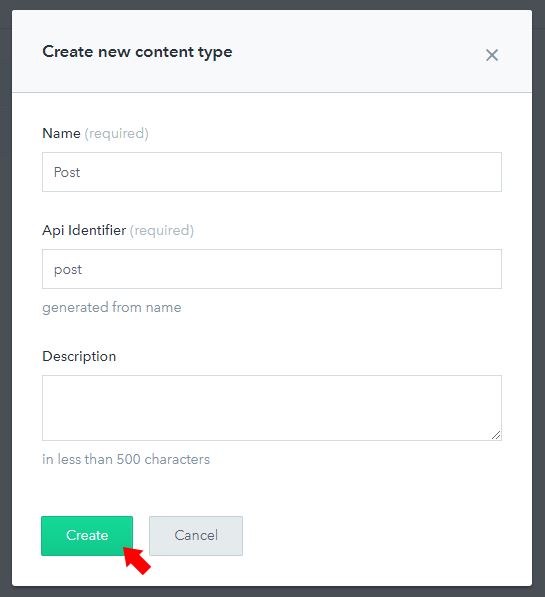
記事を格納するために「Post」という名前の"Content model"を作成します。

右側の「Add field」ボタンから新しい入力欄を作成できます。
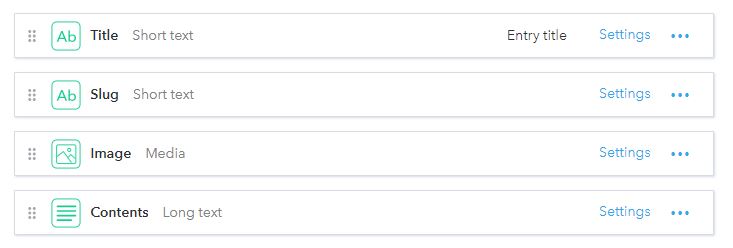
今回は下記のような"field"を作成します。

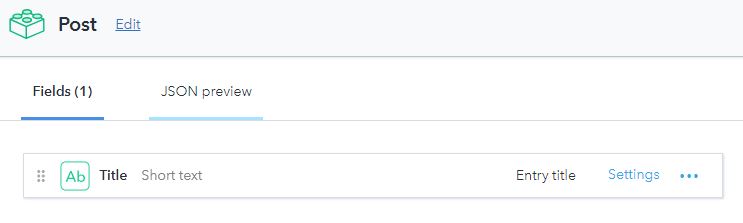
まず「Title」を作成します。
「Add field」→「Text」→NameにTitleと入力→「Create and configure」

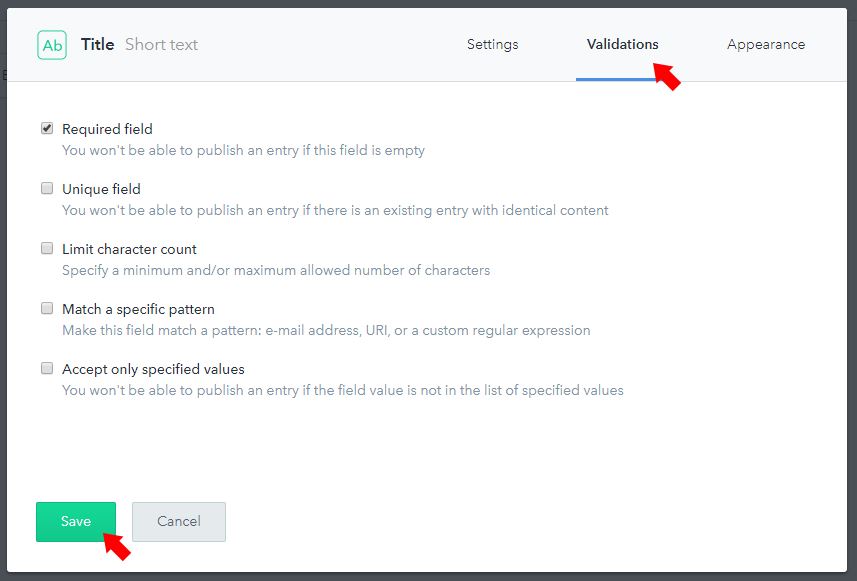
タイトルは必須項目にした方がいいと思うので、「validations」タブから「Required field」にチェックして「Save」

これで「Title」のfieldが作成できました。

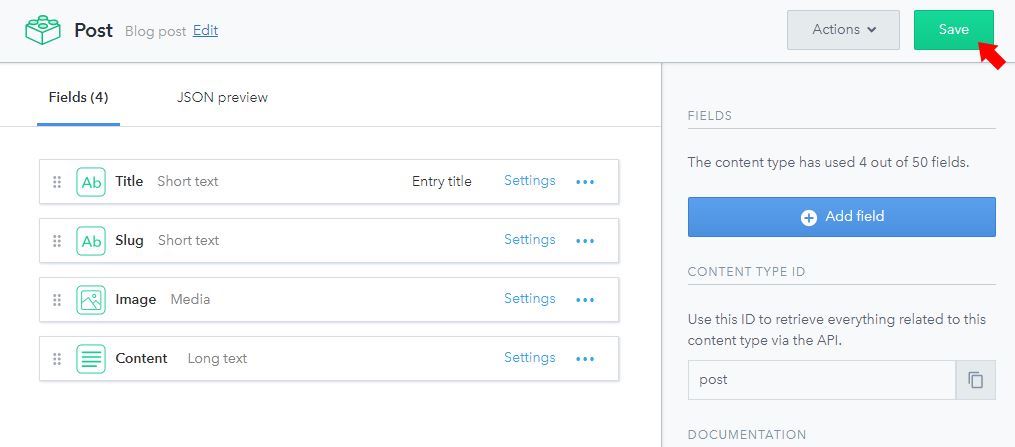
同様に「Slug」、「Image」、「Content」を作成します。
「Slug」は記事のURLとなる、IDのようなものです。
「Add field」→「Text」→NameにSlugと入力→「Create and configure」
→「validation」→「Required field」と「Unique field」にチェック→「Save」
「Image」は記事の一覧に表示するサムネイル画像です。
「Add field」→「Media」→NameにImageと入力→「Create and configure」
→「validation」→「Required field」にチェック→「Save」
「Content」は記事の本文です。
「Add field」→「Text」→NameにContentと入力→「Long text, full-text search」にチェック
→「Create and configure」→「validation」→「Required field」にチェック→「Save」
これらの作成が完了したら、右上にある「Save」ボタンをクリック

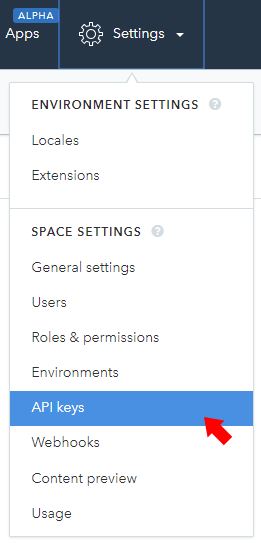
そして上部の「Settings」メニューから「API keys」を選択

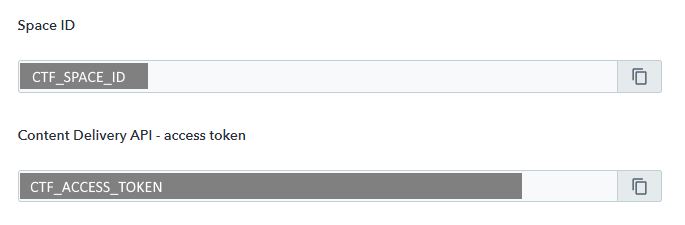
右側の「Add API key」ボタンから、APIキーを確認することが出来ます。

ここで確認できたキーを.envファイルに記入します。
CTF_SPACE_ID=<Space ID>
CTF_ACCESS_TOKEN=<Content Delivery API - access token>
長くなってしまったため、<後編>へ続く