Fitbitの文字盤を自作して目標歩数までの所要時間を表示してみた!開発者用ブリッジ接続の有効化の備忘も記録
GWの休日を使って、Fitbitの文字盤(Clock Face)を自作してみました。
文字盤の開発は、HTMLやJSのような文法で、シミュレーターやリファレンスも整備されているので比較的簡単に感じました。
参照した情報をまとめつつ、開発者アカウントの登録や開発者用ブリッジ接続の設定でつまづいたポイントについて書き残します。
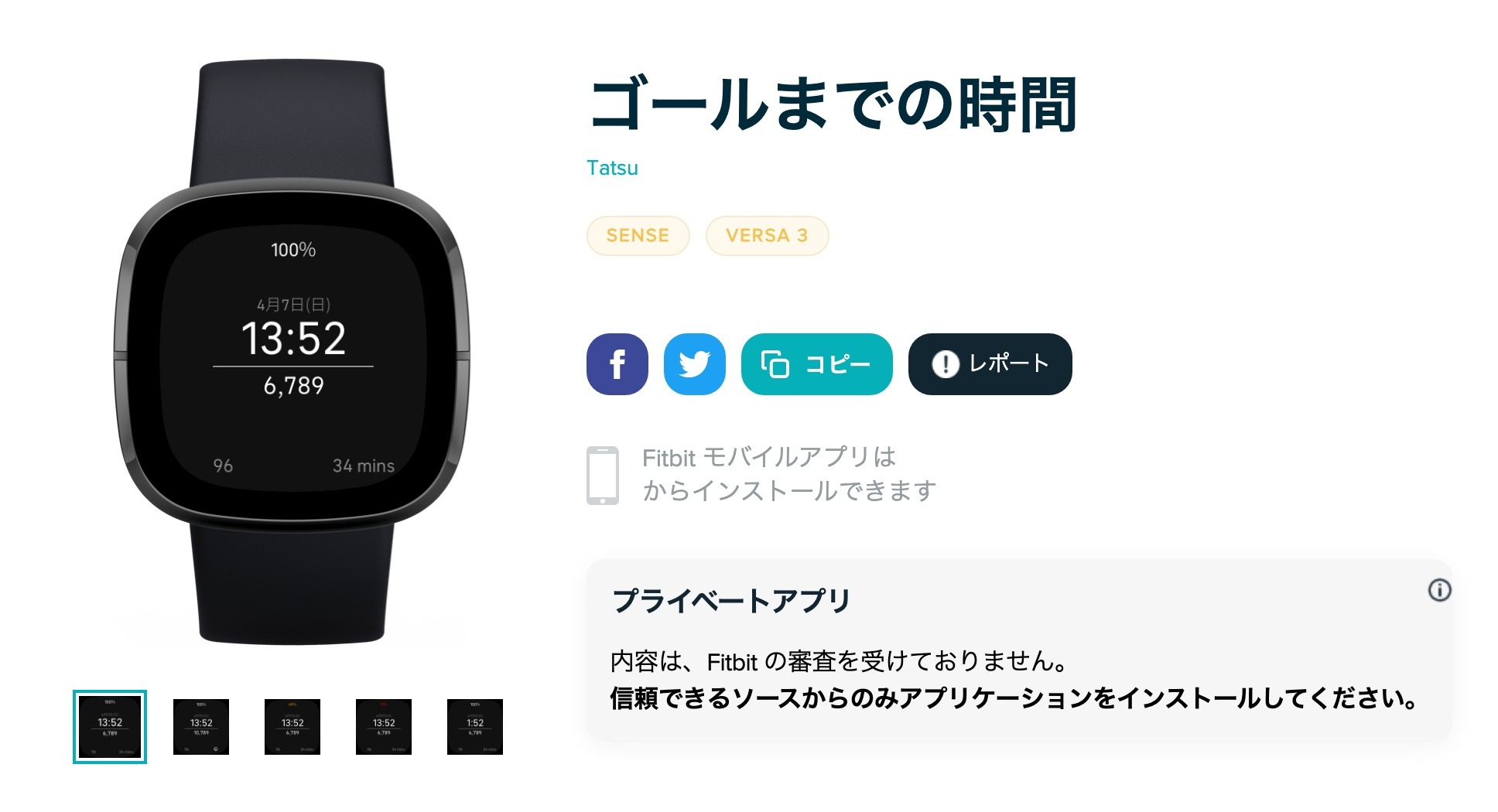
つくったもの
リモートワークで一日に一歩も外に出ない日が平気である生活をしていたのですが、
このままでは不健康まっしぐらと感じたので、最近は意識的に一定の歩数(9000歩)を歩くことを日課にしています。
その日課の継続ができるように、目標達成までの所要時間が予想できるような文字盤作ってみました。

https://gallery.fitbit.com/details/ab76e03b-4b2e-4052-bb1b-2563f2fe9b62
開発の事前準備
以下の記事を参考にしながら開発手順の大枠を掴むことにしました。
- 「Fitbit Versa 3 / Sense の文字盤を作る - Qiita」
https://qiita.com/ChiiAyano/items/17fe390e00c292514350
しかし、記事内で触れられている "Fitbit Studio" は April 20, 2023 にクローズされており、一部手順が異なっていました。以下、2023/5月時点での自分が実施した準備作業の備忘録を残します。
前提状況
今回の開発を始める前の自分の状態は以下です。
- Fitbitのアカウント(利用者として普通に使うためのアカウント)は作成済み
- Fitbitのアプリ(自分の場合はAndroidアプリ)がインストール済み・ログイン済み
- アプリとFitbitデバイスの紐付け済み
開発者アカウントの登録手順
FitbitのDeveloperサイトのガイド"Getting Started"の手順を参考に進めます。
https://dev.fitbit.com/getting-started/
このガイドには説明がなかったですが、開発をすすめるためには自分のFitbitアカウントを開発者アカウントとして登録しておく必要がありました。
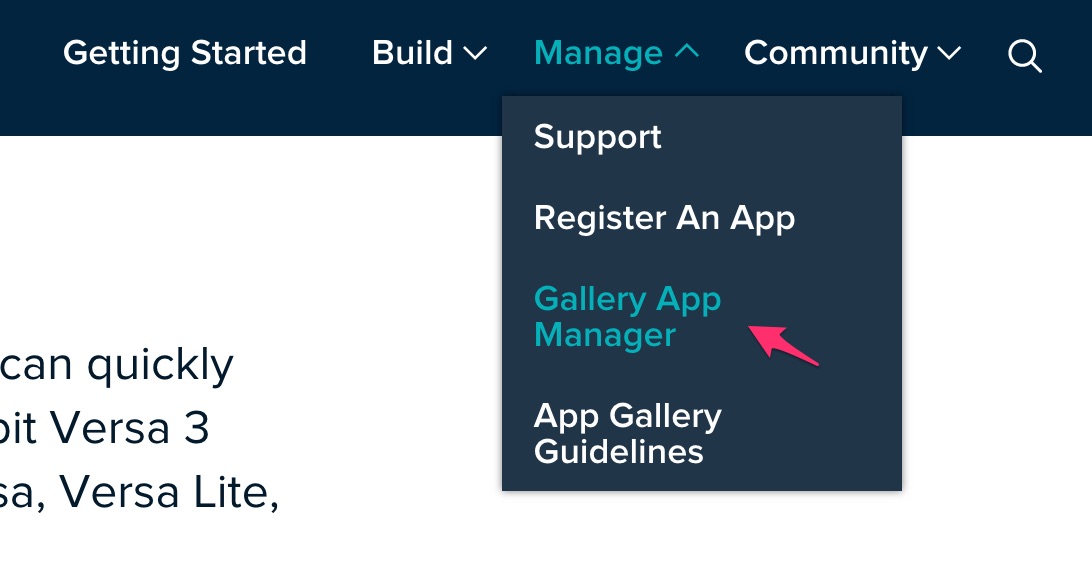
上部のメニューバーから開発者向けページを開くと、アカウントが未登録の場合「enroll」のボタンが表示されました。

このとき、"Register An App"と"Gallery App Manager"の2つのリンクがあり、どちらも開発者向けページですが、自分の場合は"Gallery App Manager"の方で「enroll」ボタンを押すまでFitbitシミュレーター等がうまく動作しませんでした。(You must be enrolled as a developer to use this application.というエラーメッセージが出た。)
"Register An App"の方でログイン等しても開発者アカウントのenrollとはならないようです。
(Clock Face の作成にあたってはこちらのページでの操作は特に必要なさそうでした。)
ローカル開発環境の準備
ローカル環境構築は、ガイドの通り進めることができました。
https://dev.fitbit.com/getting-started/
概要
- node.js のインストール (自分は元から完了済み)
- Fitbitシミュレータのインストール (自分はmac版をインストール)
- プロジェクトの作成 (コマンド:
npx create-fitbit-app my-first-clock) - シミュレーターでの動作確認 (
npx fitbitでfitbitのCLIに入ってからbiコマンド)
実機での動作確認手順
実機での動作確認方法も"Getting Started"のガイド内に記載があります。
If you're using a Fitbit device, you need to enable the Developer Bridge. On the watch, go to Settings and tap Developer Bridge, then wait until it says Connected to Server.
Developer Bridge(開発者用ブリッジ接続)の有効化には2つの操作が必要でした。
- スマホアプリでの"開発者用ブリッジ接続"の有効化
- Androidアプリの場合: 左上の丸いプロフィールアイコンをタップ→自分の端末("Versa 3"など)をタップ→"開発者メニュー"→"開発者用ブリッジ接続"のトグルを有効化
- Fitbitデバイスでの"開発者用ブリッジ接続"の有効化
- 設定を開く→"開発者用ブリッジ接続"("Versa 3について"と"シャットダウン"の間に表示されました)→トグルを有効化
また、これらのボタンが表示されるようにするためには、前述の開発者アカウントの登録が先に必要でした。 開発者アカウントの登録ができたあと、アプリからログアウトして再ログインすることでボタンが表示されるようになりました。
※ 参考にした記事: Fitbit Ionic の設定画面に "開発者向けメニュー" を出す方法 - Qiita
ちなみに"開発者用ブリッジ接続"を有効にしても、開発していると十数分ごとくらいで接続が切れてしまい、都度再有効化する必要がありました…。
アプリとFitbitデバイスの両方で開発者用ブリッジ接続を有効にした状態で、fitbitのCLIに bi もしくは install を入力すると、Fitbitデバイスに開発中の文字盤がインストールされて動作確認ができました。
開発で参考にしたリファレンス
ロジック関連
- 日時の表示
https://dev.fitbit.com/build/reference/device-api/clock/ - 歩数等の取得
https://dev.fitbit.com/build/reference/device-api/user-activity/
表示関連
- SVG: WebでいうHTMLのような構造構築関連 (いわゆるベクターを書くようなものではなかった)
https://dev.fitbit.com/build/guides/user-interface/svg/ - CSS: Styling関連
https://dev.fitbit.com/build/guides/user-interface/css/ - Javascript: Domの操作関連
https://dev.fitbit.com/build/guides/user-interface/javascript/
文字盤の公開方法
Gallery App Manager からビルドしたファイルアップロードや説明項目の登録ができました。
https://gam.fitbit.com/apps
手順は最初にも紹介した下記の記事が参考になりました。
- 「Fitbit Versa 3 / Sense の文字盤を作る - Qiita」
https://qiita.com/ChiiAyano/items/17fe390e00c292514350
項目を入力すると審査に提出することができ、審査を通れば一般に公開することができるようです。
感想
環境構築(というよりも開発者用ブリッジ接続の有効化周り)で少し苦戦しましたが、文字盤の作成自体はとても簡単で、また違う用途の文字盤やアプリを作ってみたいと思いました。
APIドキュメントをみると、FetchやPOSTができるメソッドも用意されているようなので、いろいろなことができそうです。
https://dev.fitbit.com/build/reference/companion-api/fetch/
最近、M5StickCやラズパイも調達したので、組み合わせてなにか面白いことできないかなーと考え中です。この記事はここまで、ではまた〜!